Writing first Hello World app in react-native 💪
Today we are going to remove all the code from App.js file and write our own simple Hello World App.
So, we are going to write our first simple Hello World App today. Open your react-native project in your favorite IDE or code editor and remove all the code from there but before that make sure you run your app so that you can see the changes on the device.
Run npm run android for android devices and npm run ios for apple devices.
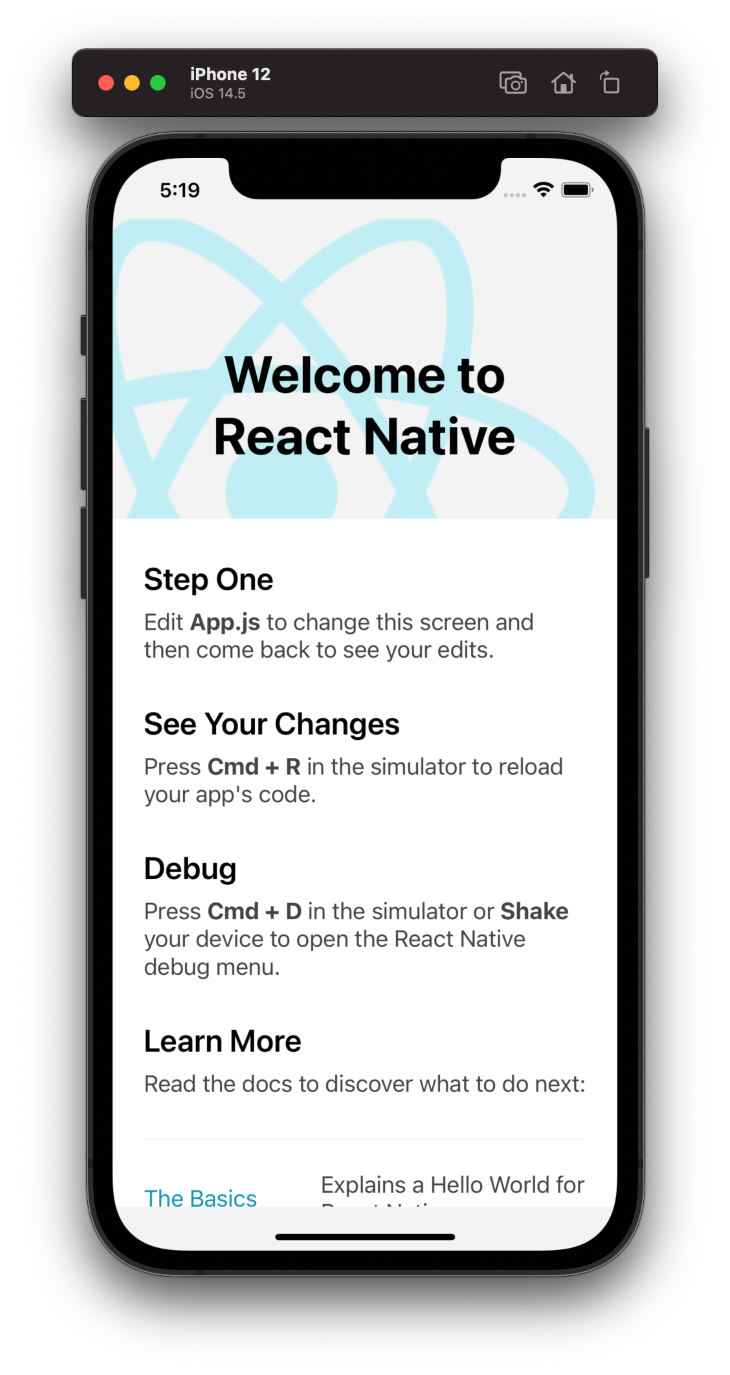
Now you will be able to see the default app which is shipped with the react native project when we create it using the command npx react-native init <Your-Project-Name> which is look like this.

But when you will remove all the code from App.js it will give you errors but don't leave your code editor and go because I am here to help you with writing your Hello World App. So follow all the below steps and understand while writing the code.
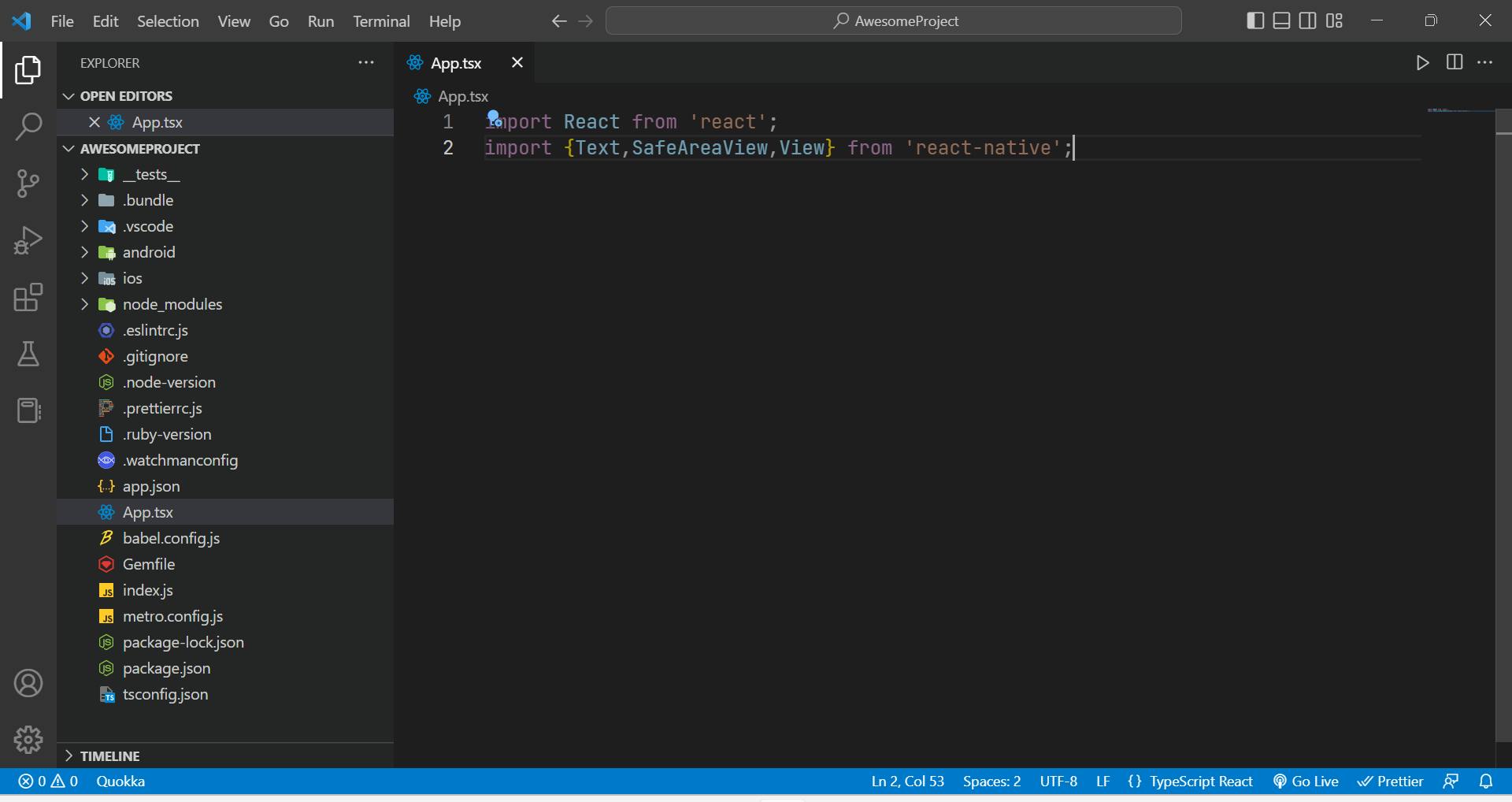
First, add these two lines in your App.tsx or App.js and after that, we will see what these two lines mean.

The first line of code means you are importing React from the react package which is used in react native for various stuff that you will learn shortly. And in the second line, we are importing various components like Text, SafeAreaView and View which are provided to us by the react-native official package. Importing stuff just means we want to use these imported things in our code to make our app and we will see what all these components do shortly.
After this, we will add the App function or we can say App component which is our app.

And we know a component is nothing but a function and we know there are two types of components functional and class-based components but the world now is using functional components mainly. After that, we are just exporting it so that the index file can import it to render our App.
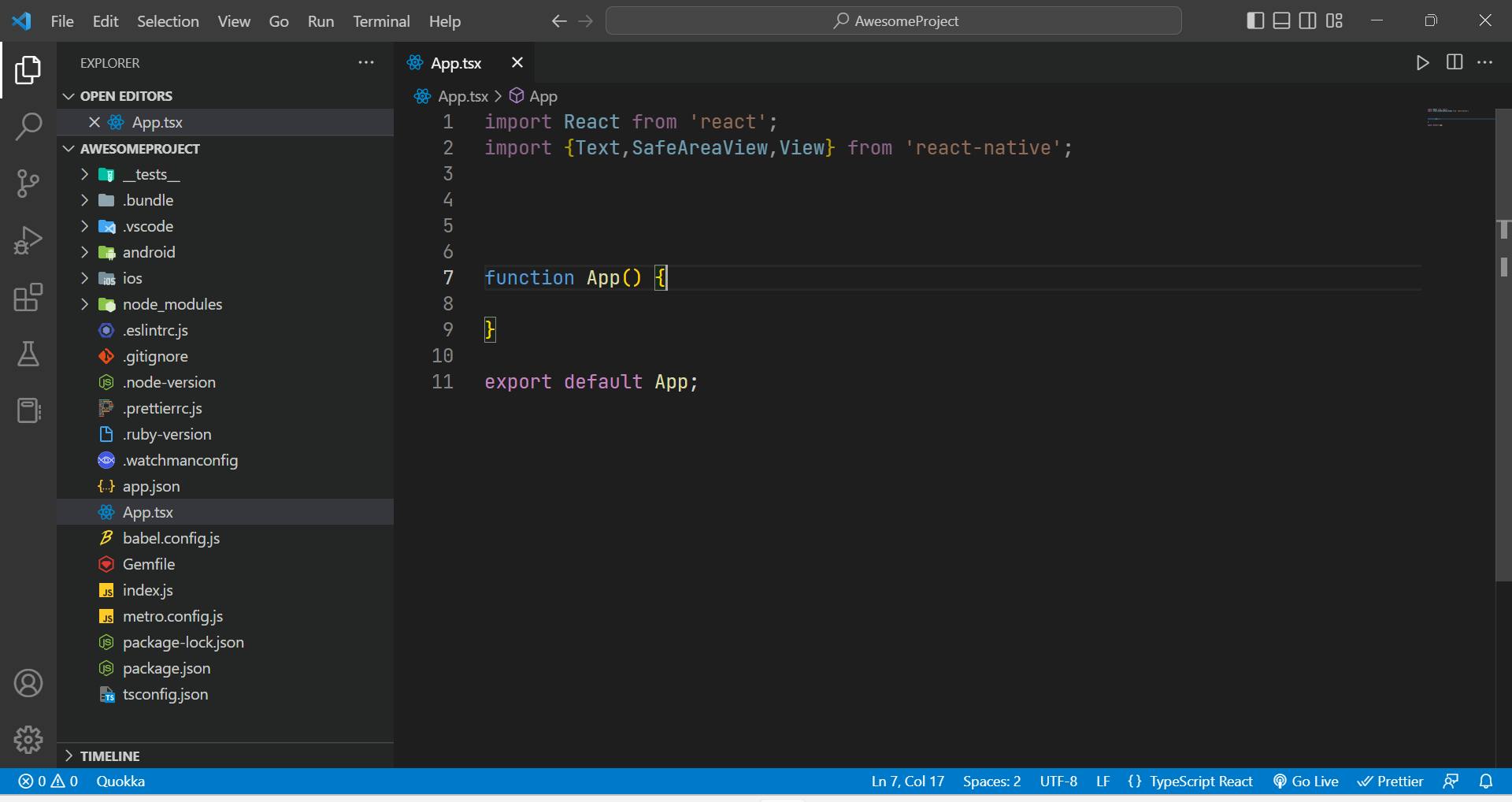
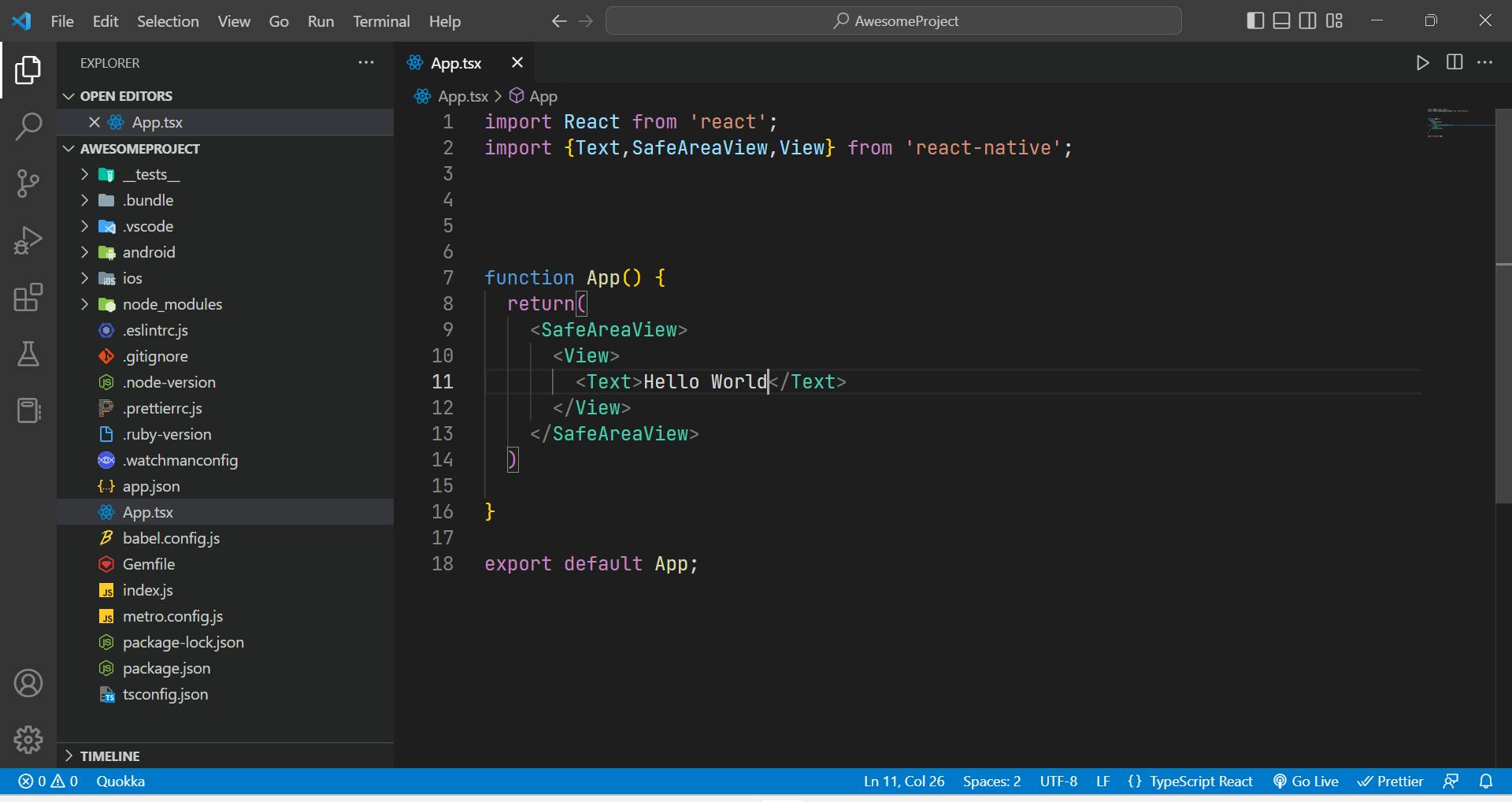
Now the errors will be there but you now add these lines and we will discuss what they mean one by one.

Firstly we add a return statement so that our function/ component App returns something and without it will not run so remember this. And inside the return statement, we have added a
<SafeAreaView>componentwhich has wrapped all other components because it is used to save our app from notches in the device and render our app safely without any problem. And inside it, we have a
<View>the component which also has wrapped<Text>component, the view component is similar to<div>tag but for app development not exactly but yeah similar to what<div>tag does. So we can wrap components inside this component and style them as we want. The last component is<Text>which does nothing but hold text and help us to render it.
So, after adding all this code in App.js your app will be able to run and just show a 'Hello World' text on your device. All the errors must have gone.
Finally, we have made our own Hello World app today and understood all the lines of code we have written. If you like my article please leave a like and comment. And of course, don't forget to share with your friends.
Don't forget to follow me on Twitter.
Bye and have a good day.