Today in this article, we will be learning how to install all the tools and how to set up the development environment for react native which is a technology used for making cross-platform mobile apps that run on both android and ios so you only write code once.
Tools you will need to install :
Now we will see how to install all these tools :
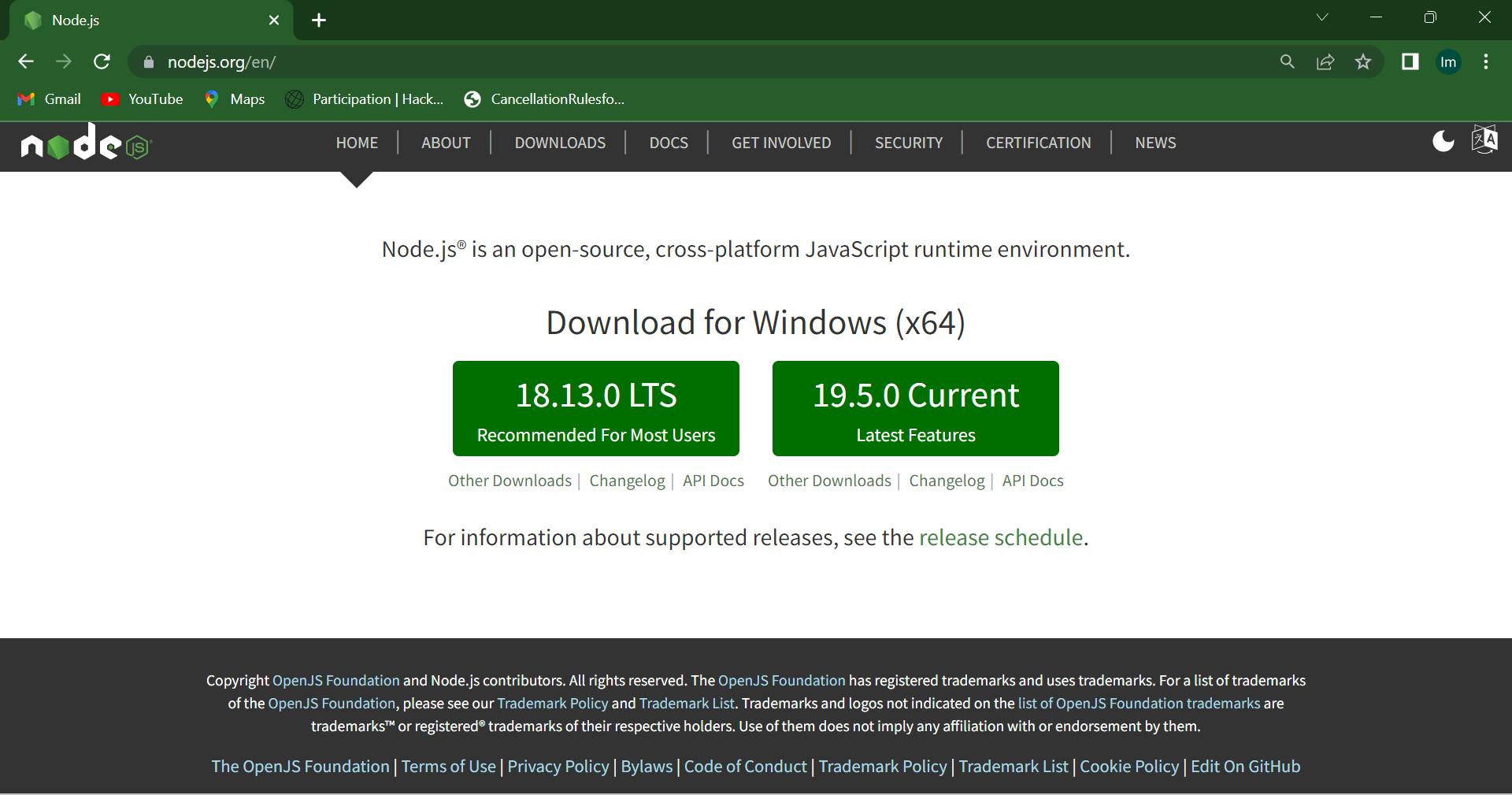
Node js: For installing node js directly click the link given in the article above or you can search node js download on google and then click the first link and you can download the LTS version which will be good to use.

Then, click on the first box which says the LTS version recommended for most users. Then a file will be downloaded then just open that file and click next, next till it shows the install button which will then install it. It is that easy no rocket science.
Visual Studio Code (VsCode): Now Visual Studio Code is the easiest one to download just click the link above and it will land you on the official vs code website then click the download button. It is also the next and next button clicking installation just click add to the path in between the installation it will give some checkboxes where it says because it will help you sometimes.

Just check these checkboxes which will come between the installation please see the image below to which checkbox to tick. It is easy to install guys don't worry.

Android Studio: Android Studio is the official IDE (Integrated Development Environment) for Android app development and it is based on JetBrains’ IntelliJ IDEA software. You only have to install this only use for react native as we will be using vs code in the course. The course I am talking about is React native course by Hitesh Chaudhary Sir which is free on Youtube and started on 26th January 2023. Check out.

Installation Steps:
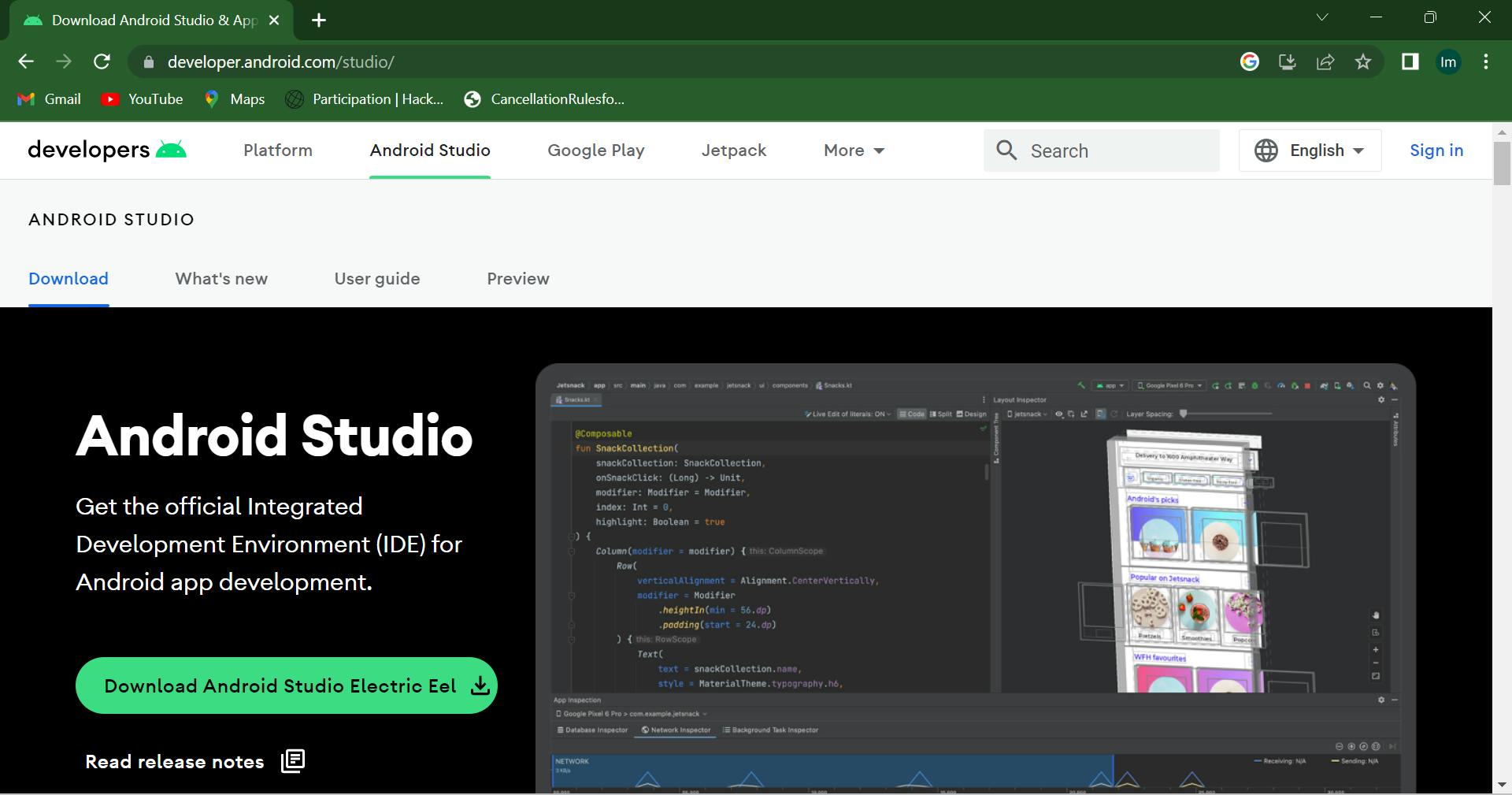
Click this link to go to the official website to download android studio.
Click the download button you will find on the left side of the website.
Click on the terms and conditions thing then proceed further.
After the downloading has finished, open the file from downloads and run it. It will prompt a dialog box. Click next, it may ask for an installation path select a path and click next.
It will start the installation and let it complete, till then drink a cup of coffee and relax 😂.
It may ask for an import setting, select do not import setting and click next.
It will automatically find the required SDK and other tools and after this it will redirect you to a welcome screen. Then just click next and choose a standard type for android studio. And theme selection, select anyone.
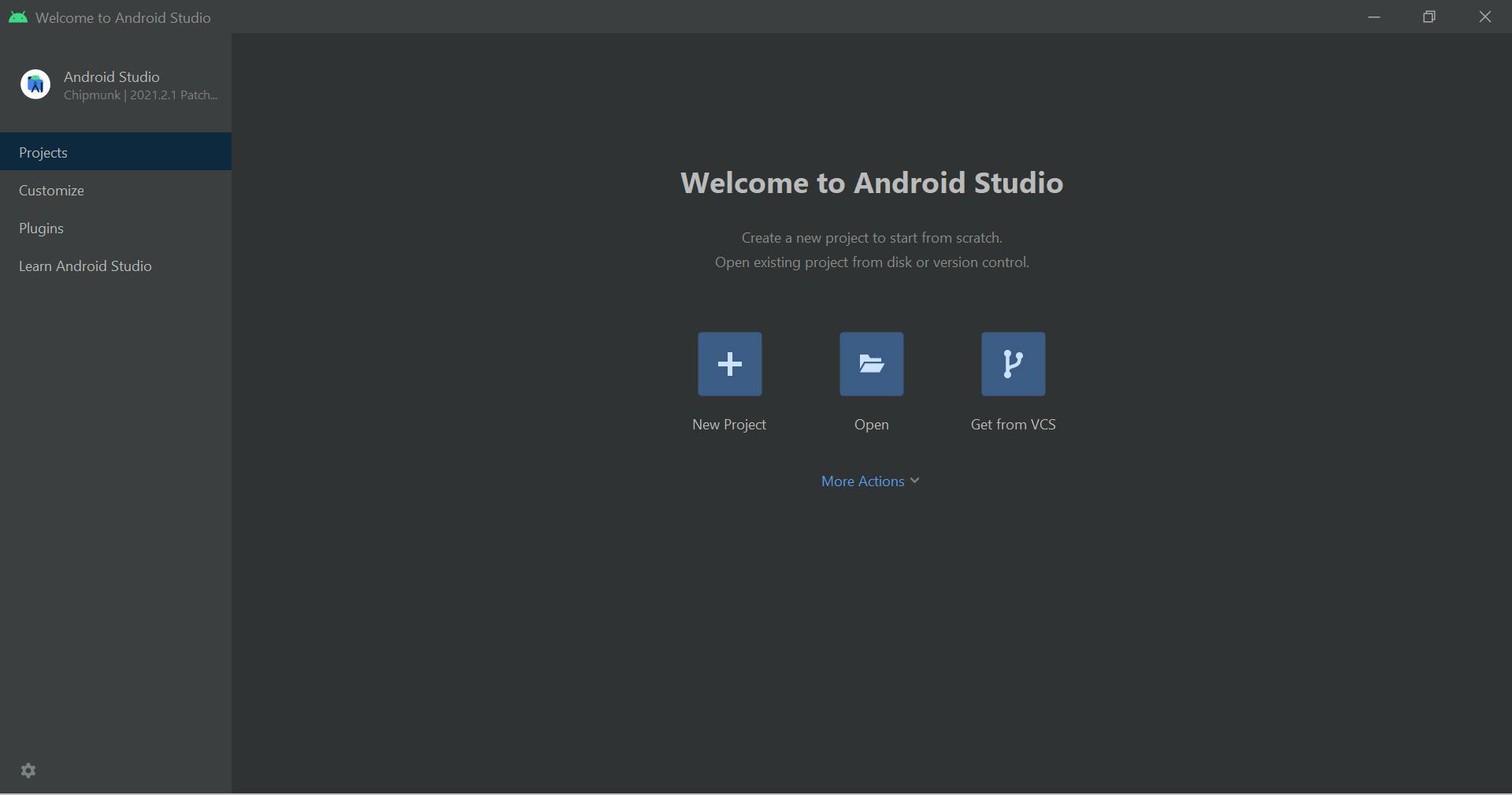
Then, it will try to install the SDK and other components will take some time and finally click the finish button. That's it you just have to follow these steps and don't create or open a new project. After installing it will redirect you to this screen.

Now you have to follow some additional steps to set path variables this is for windows you can also use this info for mac or Linux the steps might be the same. I am showing you guys for windows.
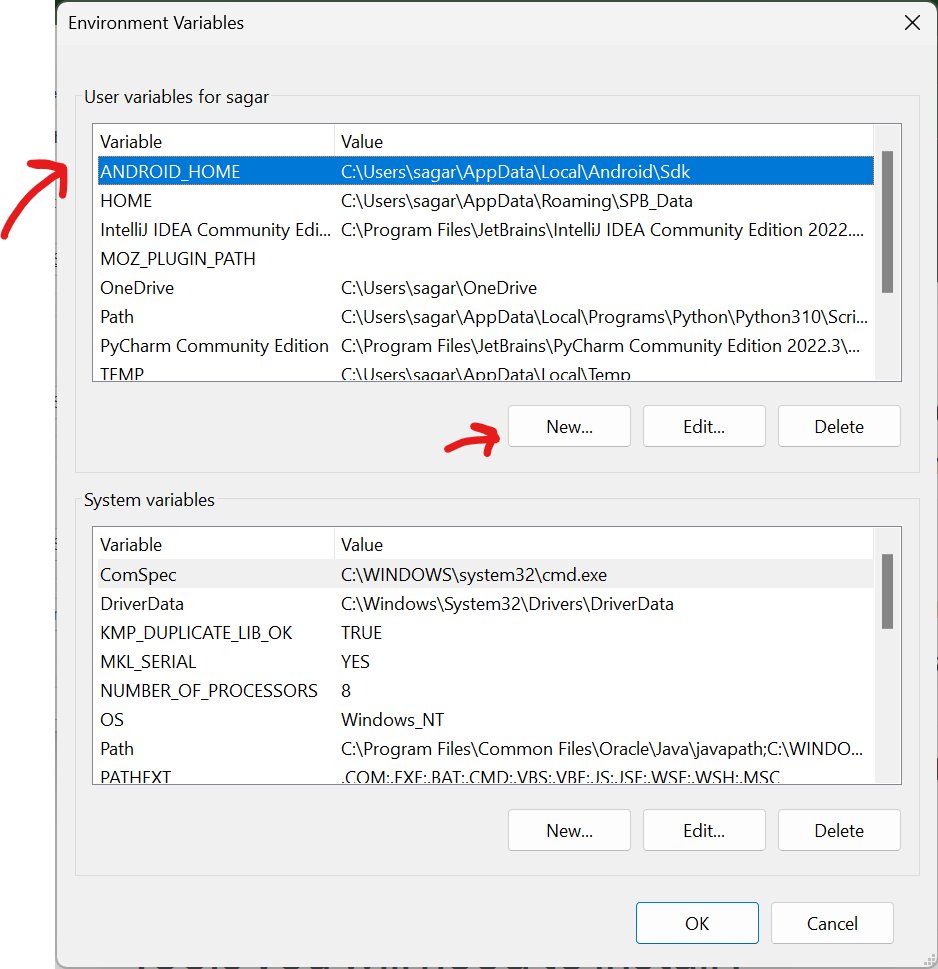
After installing android studio we have to set path variables so, go to android studio and click the more actions button as shown in the image below and then SDK manager, it will show you a path above copy that path and go to environment variables. (The path will look something like this: C:\Users\rahul\AppData\Local\Android\Sdk) and click on the new button and enter 'ANDROID_HOME' as the name and that path as the value as shown in the image.

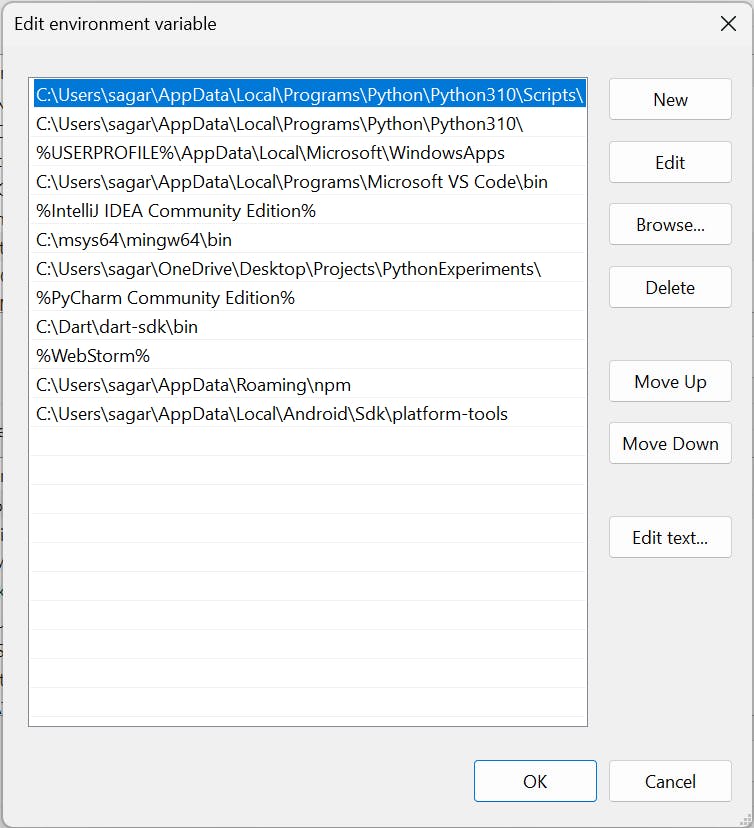
After this, you will have to copy another path which just goes to the above path in the file explorer and open the platform-tools folder and then again copy that path from the address bar in file explorer and then again go to environment variables and this time you have to click on the Path variable as you can see in the above image and click new and paste the new platform-tools path. See the below image.

- Now, these steps are over and we are left only with installing the java JDK thing.
- Java: Just click the link and you will land on the official website of Java JDK which is an oracle website and then click download package like exe for windows or zip file anything you like and likewise for mac and Linux. Just click the next buttons and it will just install and set the path variable itself you can verify the installation by going to the cmd prompt and typing the command
java --versionand if it produces and version number then you are good to go if not you have done something wrong. Just go and google it and try to reinstall or check environment variables or you can ask for help to others. Our tech community is always ready to help beginners so ping any tech guy on discord, or search on StackOverflow.
or Refer to this: Article link if an error occurs
You can also start learning react native free from Hitesh Chaudhary on youtube.
Thanks for reading my first blog post.
- Follow me on Twitter